На различных устройствах и даже в разных браузерах сайты не всегда отображаются одинаково. Чтобы решить, какой контент демонстрировать, сервер определяет систему пользователя с помощью специального описания. Во время веб-запроса каждое устройство отправляет информацию о себе в виде строки текста. Это и называется «юзер-агент».
Расширение User-Agent Switcher for Chrome ― это практичная утилита для переключения между разными строками. Она пригодится тем, кому нужно периодически менять «агент» своего браузера. Например, разработчикам сайтов. Но существуют и ручные методы по редактированию идентификаторов ― через инструменты разработчика и изменение свойств ярлыка Хрома.
Содержание статьи:
Для чего нужно менять «юзер-агент»
Заменой обычно пользуются разработчики сайтов. Таким способом кодеры тестируют работу своего продукта на разных платформах и браузерах.
Но иногда процедура изменения идентификатора требуется и рядовому пользователю. Дело в том, что браузер может некорректно отображать содержимое. Обычно проблема кроется в ошибках программного кода или устаревших решениях самого сайта. Поэтому требуется «замаскировать» браузер под другое устройство, чтобы содержимое страницы отображалось правильно.
Способы изменить
Информация о пользователе изменяется двумя способами ― вручную или с помощью специального расширения. Ручной метод предполагает два варианта и не требует установки стороннего софта. С этих вариантов и начнем.
Инструменты разработчика
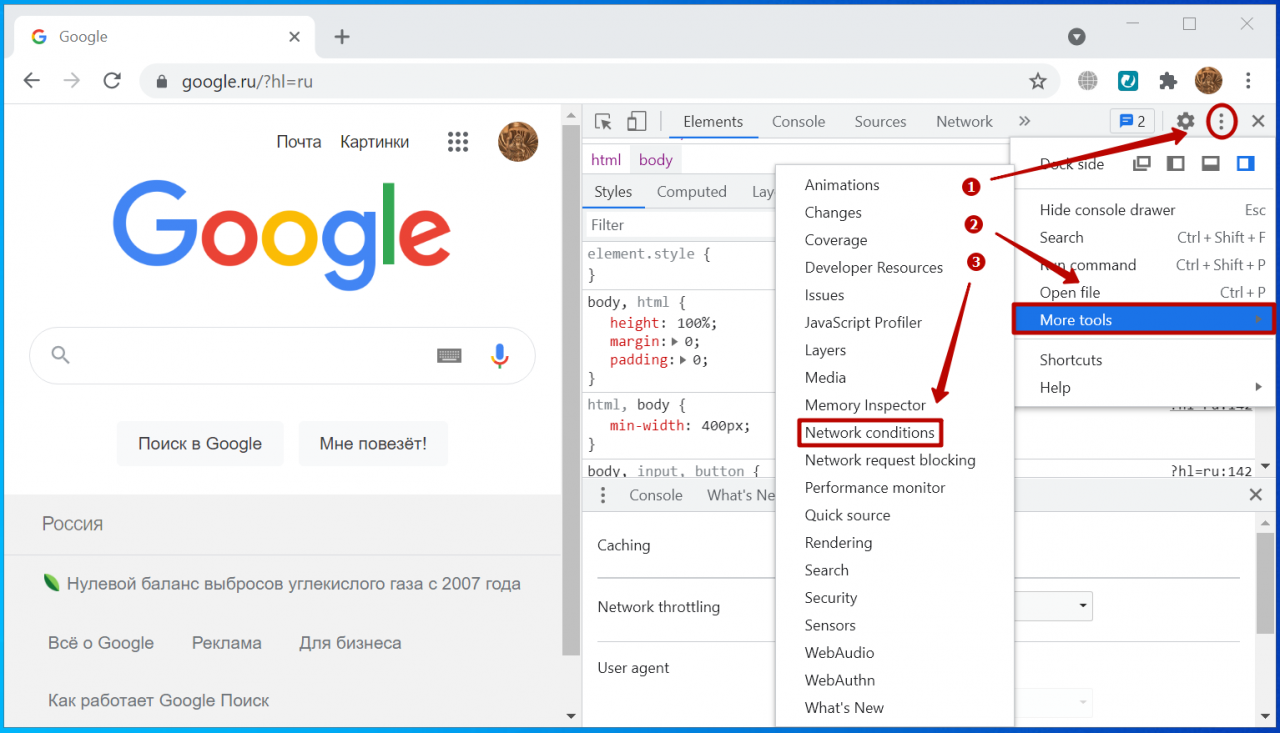
Панель инструментов разработчика находится прямо в браузере. Чтобы ее открыть, запускаем Chrome и нажимаем клавишу «F12» либо сочетание «Ctrl+Shift+L». Справа откроется окно, где нужно:
- кликнуть по трем точкам, которые расположены в правой части верхней панели;
- «More Tools» в открывшемся списке;
- «Network conditions» в следующем списке.
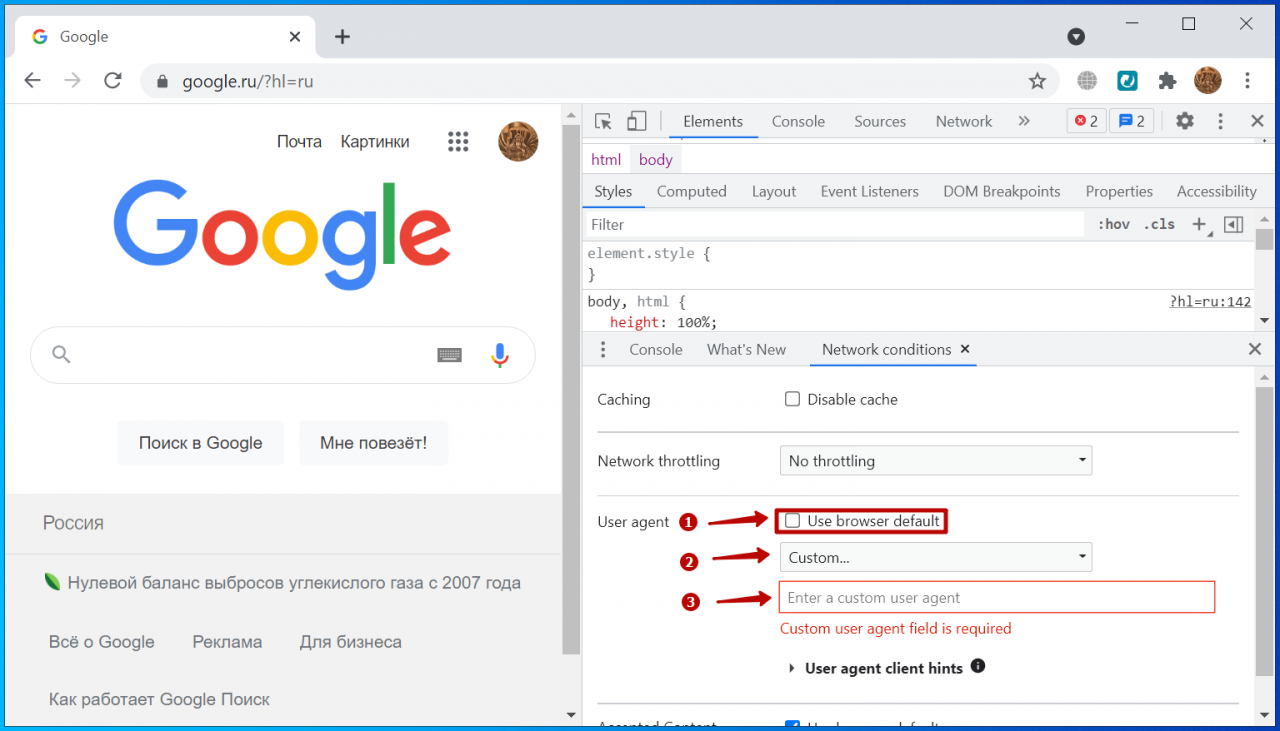
В нижней половине панели откроется соответствующая вкладка. Далее:
- Нужный нам подраздел озаглавливает пункт «User browser default». Снимаем с него флажок;
- Из выпадающего списка «Custom» выбираем подходящую опцию;
- Или прописываем нужный «юзерагент» вручную в выделенной строке.
Настройка запуска ярлыка
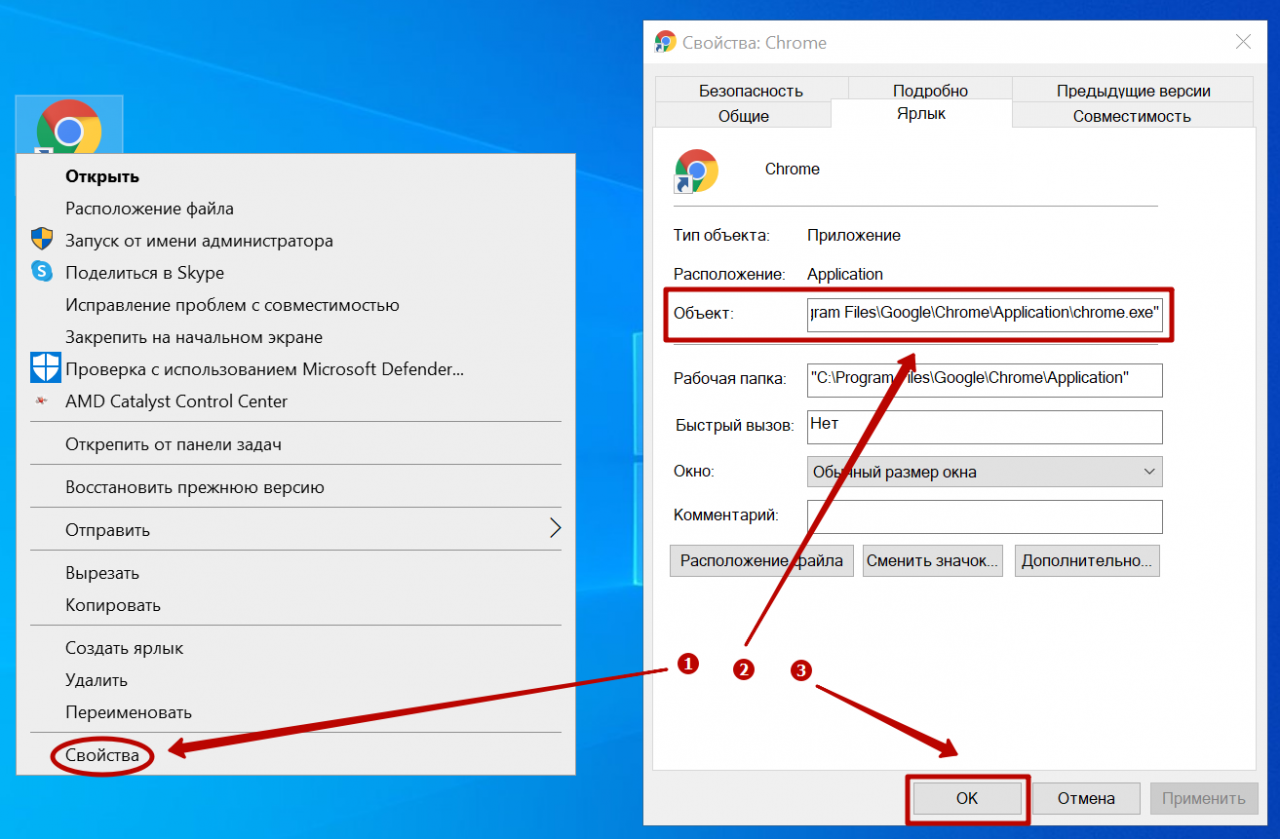
Если идентификатор известен, то проще прописать информационную строку прямо в ярлыке Хрома:
- кликаем правой кнопкой мыши по ярлычку и заходим в «Свойства»;
- в открывшемся меню находим строку «Объект» и дописываем user-agent="(нужный идентификатор)";
- сохраняем кнопкой «ОК».
Установка и использование расширения
Ручной метод проще, но подходит для разового изменения «юзер-агента». При регулярном переключении между несколькими идентификаторами удобнее пользоваться специализированным расширением для Хрома ― User-Agent Switcher. Утилита позволяет составить список нужных адресов и переключаться между ними в три клика.
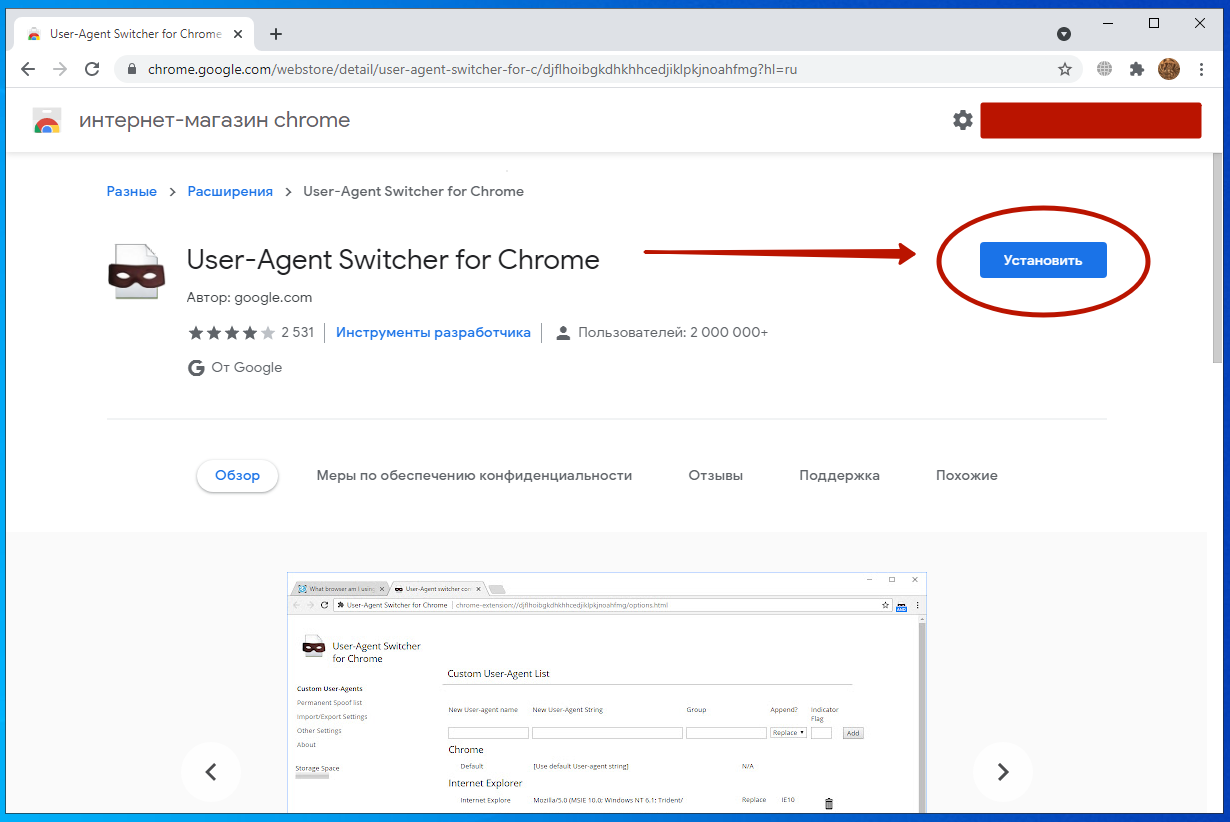
Итак, в первую очередь устанавливаем расширение через «гугловский» магазин. Можно просто вбить название в поисковик и первая же ссылка приведет на нужную страницу. Нажимаем кнопку «Установить» и следуем указаниям установщика. Вся процедура занимает не больше минуты.
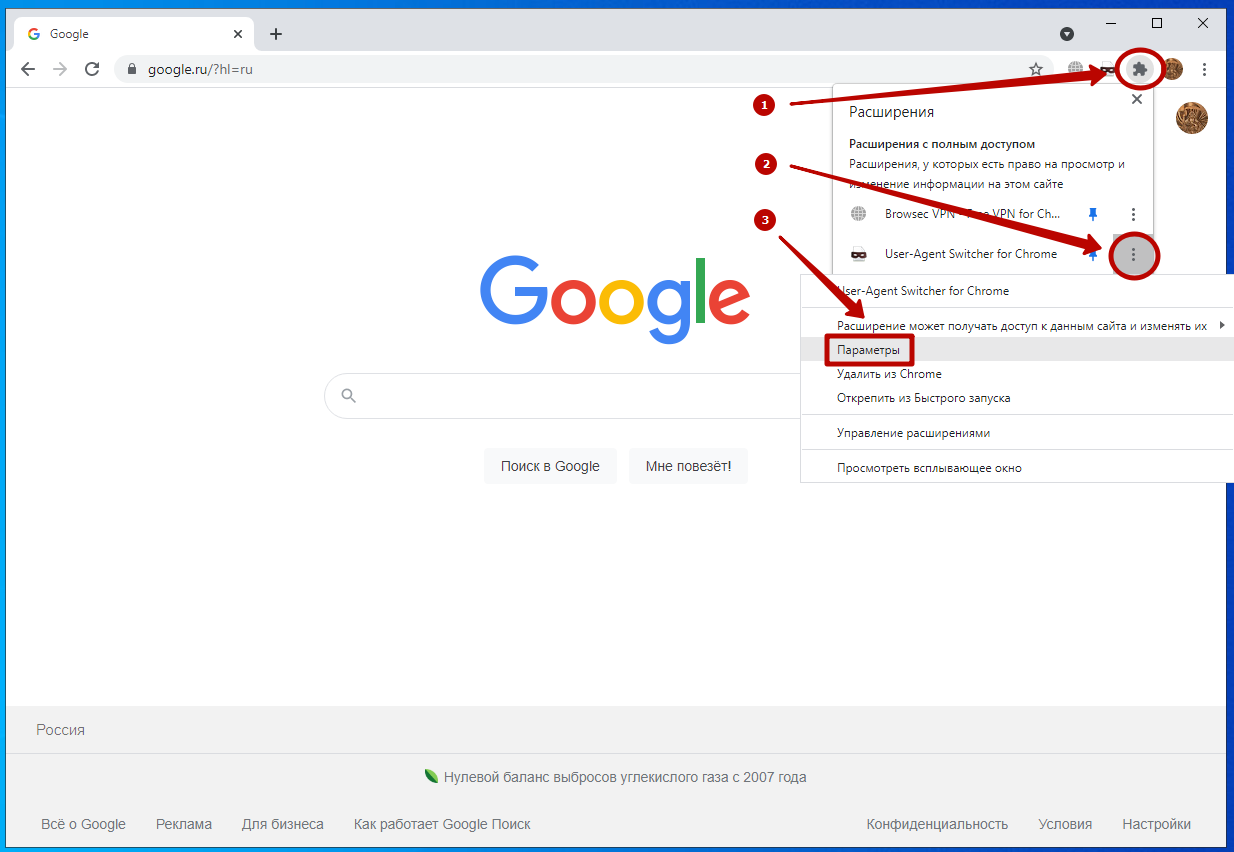
Для первоначальной настройки кликаем:
- по иконке «Расширения» в правом верхнем углу браузера;
- по трем точкам справа от названия расширения;
- опция «Параметры».
Откроется окно с настройками. В расширение по дефолту вшито 14 предустановок под такие браузеры как Internet Explorer, Opera, Firefox и Safari. Учитываются и платформа ― ПК, Android, iOS. Предустановленные позиции можно:
- Редактировать. Кликнув по строке имени или содержимого корректируем информацию. Сохранение происходит автоматически.
- Удалять, щелкнув по иконке мусорного бака.
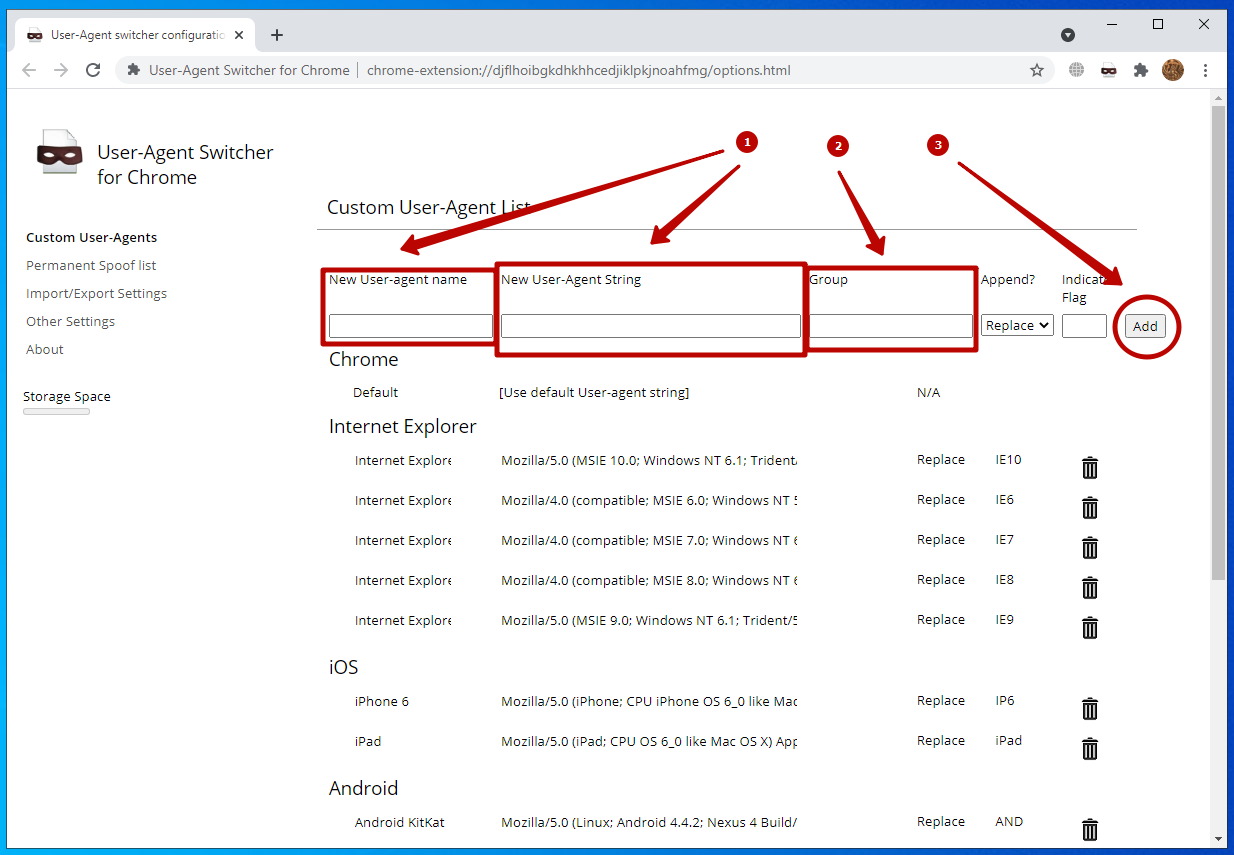
Если предустановленных позиций идентификаторов недостаточно, утилита предоставляет возможность вручную добавить и сохранить дополнительные «юзер агенты». Для этого:
- заполняем поля названия «New User-agent name» и адреса «New String»;
- в поле «Group» вводим название категории, в которой расположится новая строка;
- нажимаем кнопку «Add».
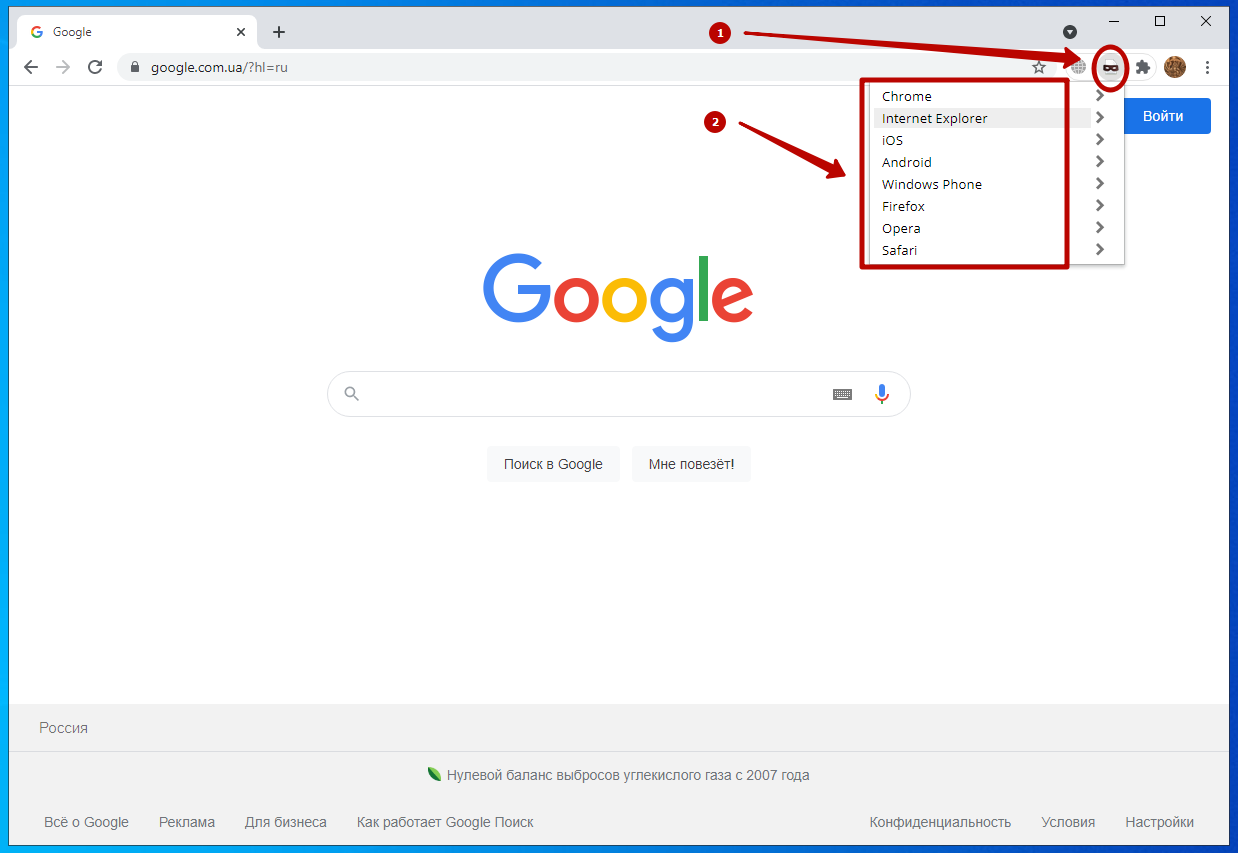
Расширение готово к использованию. Для быстрого переключения между адресными строками:
- щелкаем по иконке расширения на верхней панели браузера;
- выбираем группу и из открывшегося списка активируем нужный идентификатор.
Вот и все. Успешной работы!













/rating_on.png)